Data points are used in line, point, lollipop, area, stream, plotted, and radar charts to indicate where the x- and y-axis values intersect. Data points can be enabled or disabled, but enabling them can make it easier to read the chart. Shapes, meanwhile, can be added to these charts by placing a hierarchy in the Shapes drop-zone.
Shape and Data Point Formatting
To adjust the formatting for shapes and data points, open the Formatting panel and choose Shapes from the drop-down. Alternatively, enable the formatting selector and select a data point from the visual.
If your query has a hierarchy in the Shapes drop zone, the visual will display several different shapes on the data points.
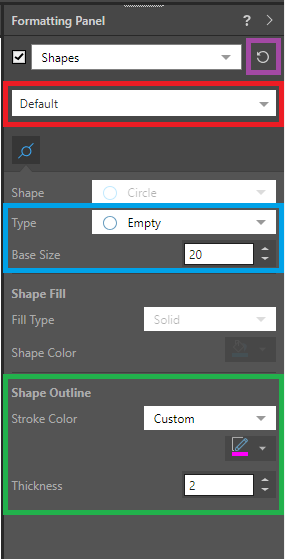
- To adjust all shapes, select Default from the second drop-down (red).
- To adjust shapes for only one hierarchy in the visual, select the relevant Hierarchy Name from the drop-down or click the name of the line in the visualization legend.
Default Shapes
When you select Default from the second drop-down (red):
- You cannot change the Shape or Shape Fill settings for all of the shapes on the visual at once.
- You can change the Type and Base Size (blue) and Shape Outline (green) settings.
Important: On a new diagram, or after you have just clicked Reset (purple), selecting Default applies your changes to everything on the visualization. However, if you have customized any of these same settings for an individual hierarchy line or shape, your Default selections will not override those custom selections.

- Shape: Disabled when Default is selected.
- Type: Choose the fill type for the data points.
- Base Size: Adjust the size of the data point shapes.
- Shape Fill: Disabled when Default is selected.
- Shape Outline:
- Stroke Color: Set the color of the shapes / data point outlines. This can differ from the shape color.
- Data Point Color: By default, the shapes / data point outlines are same color as the data series as set from Color.
- Custom: Change the color of the shapes / data point outlines.
- Thickness: Change the thickness of the shape outline.
- Stroke Color: Set the color of the shapes / data point outlines. This can differ from the shape color.
Particular Hierarchy Shapes
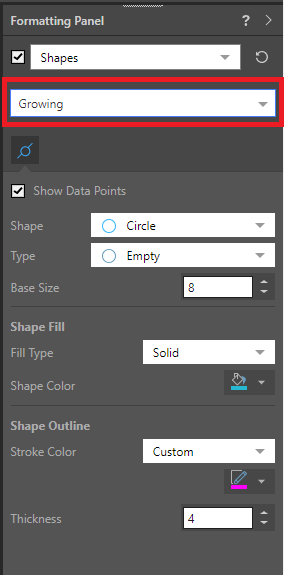
When a particular hierarchy is selected from the drop-down (red highlight, below) all of the shape options are enabled.

- Shape: Choose the shape that you want to use for data points on this line.
- Type: Choose the fill type for the data points.
- Base Size: Adjust the size of the data point shapes.
- Shape Fill: Set the fill color for shapes; this can differ from the stroke color.
- Fill Type: Set the fill type (solid, pattern, or gradient).
- Shape Color: Set the shape fill color from the color picker.
- Shape Outline:
- Stroke Color: Set the color of the shapes / data point outlines. This can differ from the shape color.
- Data Point Color: By default, the shapes / data point outlines are same color as the data series as set from Color.
- Custom: Change the color of the shapes / data point outlines.
- Thickness: Change the thickness of the shape outline.
- Stroke Color: Set the color of the shapes / data point outlines. This can differ from the shape color.
Tip: You can make the Legend reflect the same Type value as above (Fill, Semi-Filled, or Empty) by selecting the Shape Type Icons checkbox on the Legends formatting panel. Click here for more information.
Examples
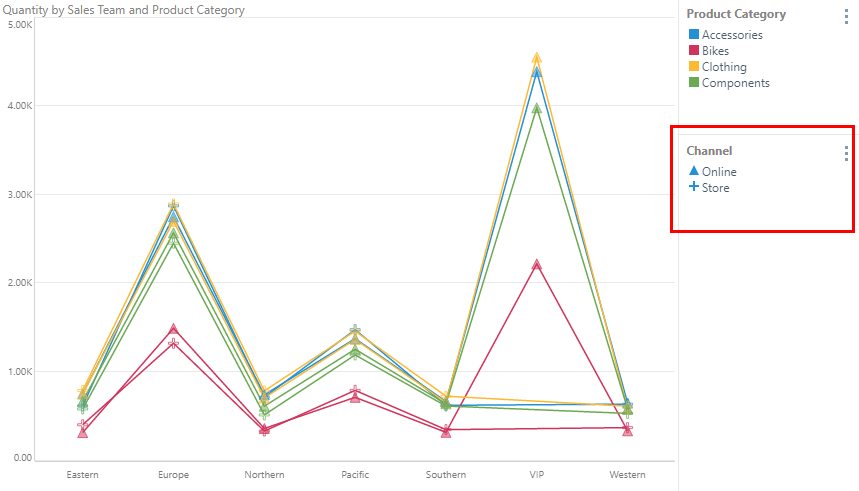
In this example, the elements in the Channel legend (red highlight below) show a triangle for online sales and a plus sign for sales "in store":

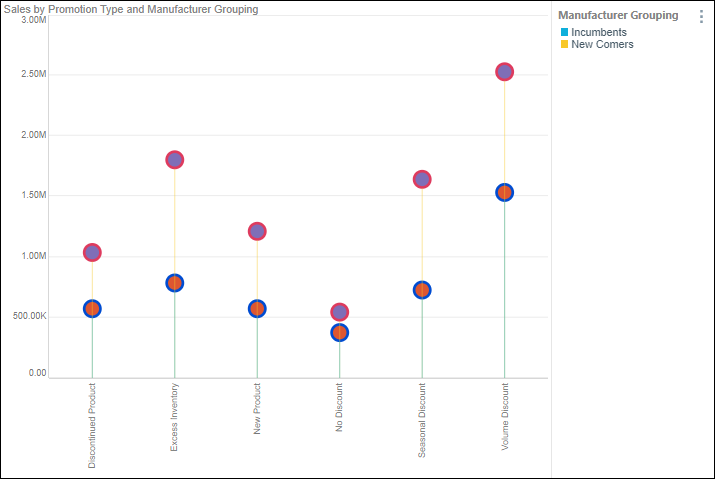
In this example, the shape fill and the shape outline are customized for both hierarchies in the visual: